Classe: dalla quinta primaria alla seconda della secondaria di primo grado, ma proponibile anche in altre classi
Obiettivi: comprendere la differenza tra digitale e analogico digitalizzando il movimento analogico dell’orologio, introdurre alla discretizzazione.
Materie: tecnologia, matematica, arte…
Descrizione
Quest’attività mi piace e in genere diverte anche i ragazzi, vedere una loro creazione che segna l’ora esatta è qualcosa che li fa sentire bravi.
L’attività segue quella del moto dei pianeti, perchè ne riprende alcuni concetti in termini di istruzioni e di nozioni sul moto circolare.
Due le fasi: nella prima si cerca di capire la tecnica e ci si preoccupa degli ingranaggi, siamo i tecnici orologiai della Swatch e dobbiamo fare orologi di precisione. Nella seconda siamo i designer della Swatch e ci si può sbizzarrire con colori, numeri, segnaposto, sfondi, righe e tutto ciò che la fantasia unita alle istruzioni permette di realizzare.
Iniziamo con lo sfondo bianco e la prima lancetta, quella dei secondi, quella più veloce, quella che ci permette di vedere immediatamente se funziona o no.
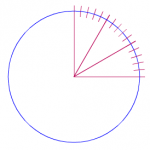
 La parte più difficile di questa fase è capire come suddividere il tempo e il movimento, è semplice capire che occorre spostare il centro di rotazione della lancetta, ma come si può muovere la lancetta? Di quanti gradi? Si inizia a ragionare su quanti gradi ha un angolo giro e quanti secondi sono rappresentati in un orologio, come possiamo dividere lo spazio circolare?
La parte più difficile di questa fase è capire come suddividere il tempo e il movimento, è semplice capire che occorre spostare il centro di rotazione della lancetta, ma come si può muovere la lancetta? Di quanti gradi? Si inizia a ragionare su quanti gradi ha un angolo giro e quanti secondi sono rappresentati in un orologio, come possiamo dividere lo spazio circolare?
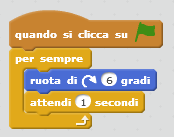
 Si arriva presto alle prime istruzioni ruota di 6 gradi e attendi 1 secondo, ma questo non ci basta, così non segna l’ora esatta, infatti, ciascuno di noi ha i secondi diversi dall’altro.
Si arriva presto alle prime istruzioni ruota di 6 gradi e attendi 1 secondo, ma questo non ci basta, così non segna l’ora esatta, infatti, ciascuno di noi ha i secondi diversi dall’altro.
Si riflette sugli organi di senso, si ripensa al gioco dello squalo, quando lo squalo toccava il pesciolino e allora si arriva ai sensori di Scratch, gli organi di senso con cui Scratch percepisce ciò che è all’esterno, quindi i valori di input che diventeranno output nel comportamento degli sprite sullo schermo.
Si individua l’istruzione “secondo attuale” e si capisce che è come una variabile che si aggiorna in modo automatico ogni secondo che passa, e allora si cerca il modo di utilizzare questa informazione e come metterla insieme ai 6 gradi di spostamento per ogni secondo. E si trova questo:
Si duplica lo sprite per i minuti, si cambia il sensore in minuto attuale e anche questa lancetta è fatta.
E le ore? Vale ancora 6? Il 6 diventa 30 perchè le ore rappresentate sull’orologio sono 12, ma possiamo anche fare un orologio da 24 ore. Si duplica una delle lancette fatte, si modifica il 6 in 30 e minuto diventa ora.
Si può iniziare a fare i designer, colorare le lancette con sfumature, suddividere in minuti con le righe colorate, mettere i numeri, più complesso, ci sono più modi tutti validi, si possono mettere degli sprite segnaposto, magari alternando un unicorno con un arcobaleno. Da notare che la soluzione più complessa, quella di mettere i numeri, l’hanno realizzata le quinte della primaria, alle medie il massimo della difficoltà con cui si sono cimentati è stato alternare due sprite, le quinte sono anche quelli che lo scorso anno scolastico hanno seguito altre lezioni con me e che, quindi, ormai conoscono abbastanza bene Scratch, alle medie, queste classi, erano alla loro prima esperienza di progetto di Scratch…


E poi…
Con i più grandi si mostra che la lancetta delle ore rimane ferma finchè non si passa all’ora seguente, allora si cerca di capire di quanto si deve spostare ogni minuto la lancetta delle ore, cosa aggiungere all’istruzione che già abbiamo inserito? Bisognerà rendere meno discreto lo spazio tra un’ora e l’altra.
In allegato
Una proposta di orologio, quello che faccio vedere a inizio lezione per mostrargli il nostro obiettivo
Il materiale è liberamente scaricabile, sarò felice se mi citate nei riferimenti.